導入
みなさんはブログランキングサイトに登録していますか?
どのサイトに登録していますか?
私は「にほんブログ村」と「人気ブログランキング」の 2 つを使っています。
いつも記事の一番下に載せているのですが、こちらのボタンから私のブログのそれぞれの順位を確認できます。
これらのブログランキングサイトは、設定をしなければ、記事を追加するたびに手動でボタンを押し、最新記事を反映させなけ�ればなりません。
そこで、今回は Gatsby.js と Netlify で作ったブログで、ブログを更新すると自動的に最新の記事が反映されるように設定します。
今回は例として「にほんブログ村」を使いますが、他のブログランキングサイトでも基本的には同じです。
スポンサードリンク
手動での更新方法
ご存じの方もいるかと思いますが、手動の場合の設定方法についてまず説明します。
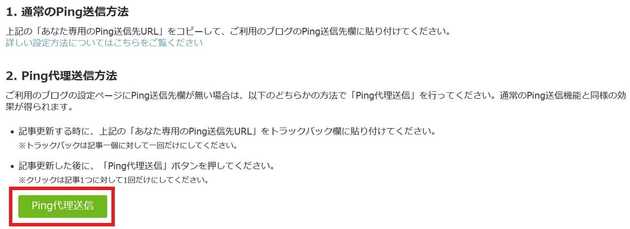
手動の場合は、マイページの記事管理の記事反映/Ping 送信のページで、記事を更新した後に「Ping 代理送信」ボタンを押すと完了です。

Netlify で自動で最新記事を反映する方法
ブログランキングサイトで自動で最新記事を反映するには、ping 設定をする必要があります。
WordPress の場合には専用の項目があるようですが、Gatsby+Netlify を使っている場合は、Netlify で設定をする必要があります。
簡単な手順でできるので紹介していきます。
Step1 ブログランキングサイトのマイページで ping 用 URL をコピー
にほんブログ村の場合、以下のリンクから ping 設定ページを開き、ping 用の URL をコピーします。
(マイページの「記事管理」の「記事反映/Ping 送信」のページにあります)
https://mypage.blogmura.com/ping
にほんブログ村でない場合は、「Ping 送信先 URL」などのように、「Ping」と書かれている URL を探してコピーしてください。

Step2 Netlify の設定ページを開く
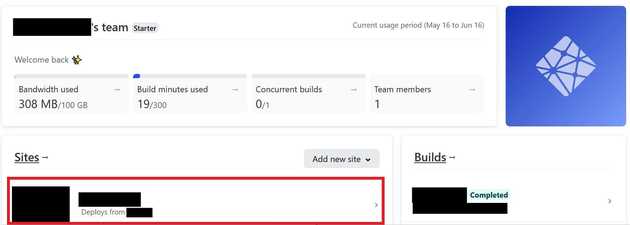
Netlify の Sites で設定したいウェブサイトをクリックし、移動先のページで 1 番右の「Site settings」タブをクリックします。

Step3 「Deploy notifications」を開く
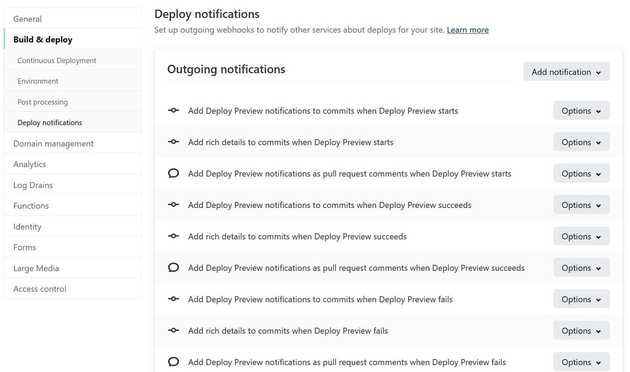
設定ページの「Build & deploy」の「Deploy notifications」を開きます。

Step4 「Outgoing webhook」を開く
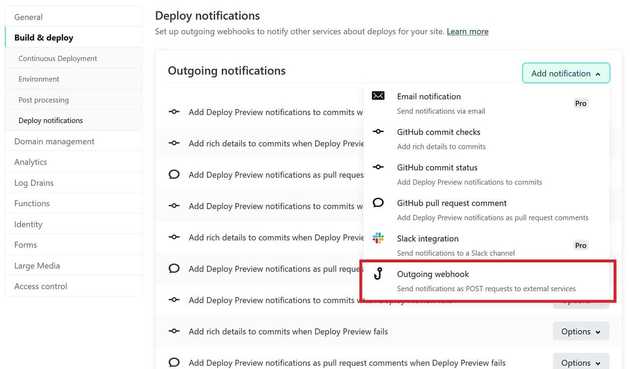
「Add notification」を押し、「Outgoing webhook」をクリックします。

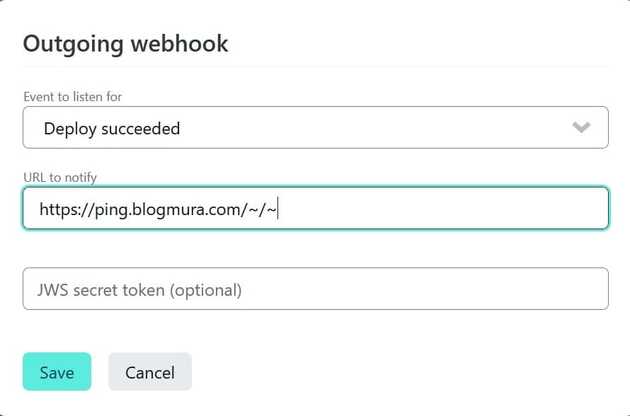
Step5 「Outgoing webhook」の設定
こちらで、Event to listen for を「Deploy succeeded」に、URL to notify にさきほど Step1 でコピーした URL を貼り付け、「Save」ボタンを押します。

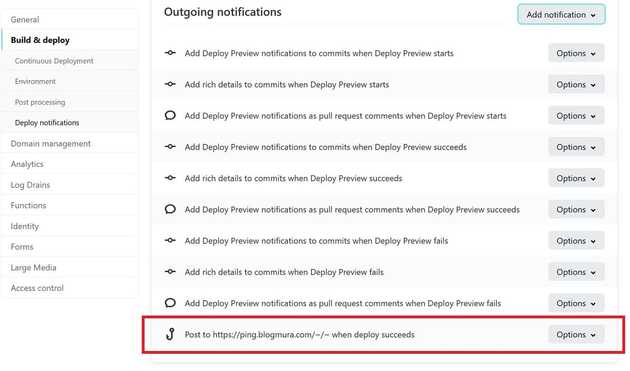
Step6 完了
「Outgoing notifications」の項目の一番下に追加されたことを確認したら完了です。
Post になっていて Get ではありませんが、ちゃんと動作します。
これを設定したいブログランキングサイト全てで設定します。

スポンサードリンク
まとめ
今回は、ブログを更新すると、にほんブログ村・人気ブログランキングなどのブログランキングサイトに自動で最新記事が反映される方法を紹介しました。
意外と簡単にできるので、困ったときはぜひこのページの情報を役立ててもらえると嬉しいです!





