導入
当ブログは、Gatsby.js を使って作成しています。
今回の記事では、2年間Gatsbyでブログを運営してきた私が、Gatsby.jsに関する基礎知識や特徴、学習ロードマップやブログの作成方法について紹介します。
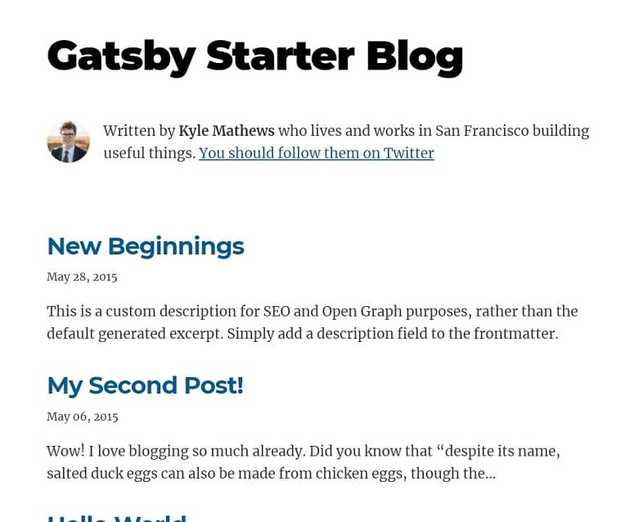
また、gatsby-starter-blog というテンプレートを使って、ブログの雛形を作成します。
日本語用にカスタマイズする方法など、ノウハウを書いた記事は最後にまとめたので、もしよければ最後まで見ていただけると嬉しいです。
スポンサードリンク
Gatsby.jsとは

Gatsby.js は React 製の静的サイトジェネレータです。
静的サイトジェネレータとは、ソースコードからHTMLファイルなどからなる静的なサイトを生成するツールのことです。
静的サイトジェネレータの説明とWordPressとの比較は前回の記事で紹介しているので、そちらをご確認ください。
Gatsby.jsには以下の5つの特徴があります。
- 表示速度が速い
- テンプレートが豊富
- プラグインも豊富
- PWAに簡単に対応できる
- ヘッドレスCMSとの連携も可能
それぞれ順に紹介していきます。
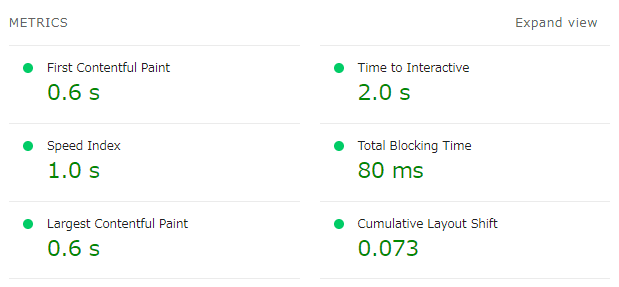
表示速度が速い

静的サイトジェネレータなので、表示速度が非常に速いです。
上の画像はChromeに付属しているLighthouseというツールで測定した結果(Desktop)ですが、速度や評価項目が良好であることがわかります。
特にチューニングしなくても速度が速いのは大きな利点です。
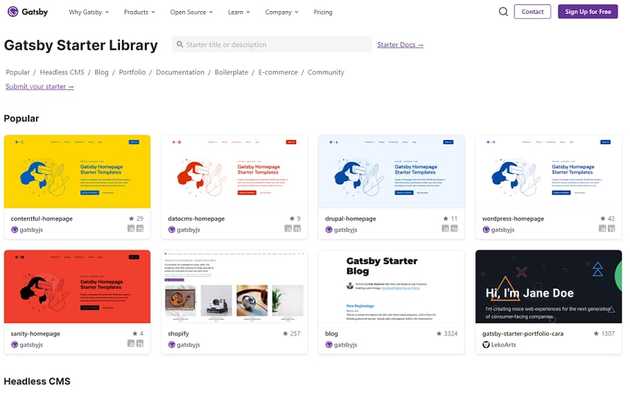
テンプレートが豊富

https://www.gatsbyjs.com/starters/
テンプレート(スターター)の種類が豊富で、公式のものからコミュニティが作っているものまで、非常に多くの種類のテンプレートが揃っています。
ブログ以外にも、ポートフォリオ用やドキュメント用、ECサイト用など種類は様々です。
少ないコマンドで必要最低限動かせるところまで設定できるため、初心者に優しいと思います。
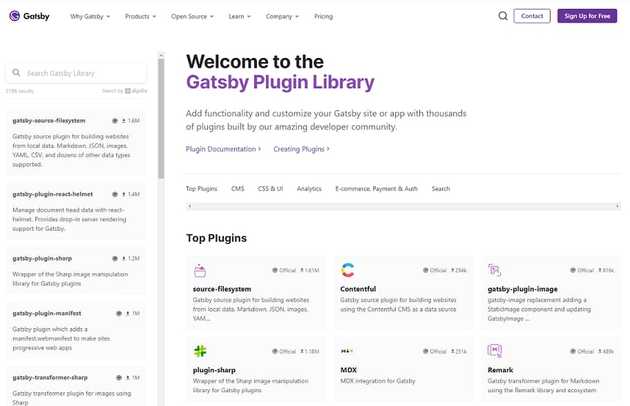
プラグインも豊富

https://www.gatsbyjs.com/plugins
機能追加をするためのプラグインも豊富です。
公式・コミュニティ含めて、2500以上のプラグインがあるようです。
例えば以下のようなプラグインがあります。
- Google Analytics (サイトの閲覧数や行動分析)
- Google Tag Manager (タグをプログラミングなしで追加)
- Shopify (ECサイト)
- Contentful (CMS)
- Algolia (検索)
これらの機能を追加したい場合は、プラグインをnpmかyarnでインストール後、設定ファイルに設定を書くだけで簡単に使えるようになります。
PWAに簡単に対応できる

プラグインを入れることで、Webサイトをアプリのように使えるPWA(Progressive Web Apps)に簡単に対応することができます。
使うテンプレート(スターター)によっては、すでにインストールされている場合もあり、gatsby-starter-blog の場合は既にインストール済みです。
ヘッドレスCMSとの連携も可能

microCMS や contentful などのヘッドレスCMSとの連携も可能です。
プラグインのインストールや対応するテンプレートを使うことで、比較的簡単に連携できます。
ヘッドレスCMSとは、画面の表示などのフロントエンド部分を持たないCMSのことで、従来のCMSと比べてサイトスピードとセキュリティの改善が見込めます。
スポンサードリンク
事前に必要な知識

Gatsby.jsでは、主に以下の2つを使います。
- React
- GraphQL
基本的なページや機能の実装はReactで、ページやコンポーネント間のデータの受け渡しにGraphQLを使います。
しかし、細かくカスタマイズしない場合はGraphQLの知識はほぼ不要です。
GraphQLは実際に使ってみて、機能追加したいときに少しずつ学んでいくのが良いと思います。
学習ロードマップ
学ぶ順番としては、(HTML/CSS→)JavaScript (ES6以降) →React の順です。
ここまでが必須で、必要がある場合にGraphQLを学ぶのが良いです。
学ぶ教材としては何でも良いですが、
- 一人で進めることができる場合は、公式ドキュメントやブログ、Udemy
- 教えてもらいたい場合は、プログラミングスクール
で学ぶと良いと思います。
Udemyだとその分野の知識が体系的に学べるので、おすすめです。
もしHTML/CSSやJavaScript/Reactに自信がない場合は、以下の講座で学習してからGatsby.jsでブログを作ることをおすすめします。
・HTML/CSS
・JavaScript/React
ブログを自作する場合のデメリット
もちろんブログを自作する際のデメリットもあります。
なので、Gatsby.jsに限らずですが、ブログを自分で作る場合は、このデメリットを踏まえたうえでどうするかを判断することをおすすめします。
一番のデメリットは、メンテナンス(バージョンアップの対応など)が結構大変なことです。
作った後放置していると、セキュリティ的に問題が発生したり、バージョンアップした際に動かなくなったりします。
このため、Gatsby.jsなどでブログを自作した場合は、数か月おきにこまめにアップデートしたり、場合によっては追加でプログラミングをしてエラーを修正する必要があります。
なので、ブログを自身のポートフォリオとして使ったり、高度にカスタマイズをする予定がなければ、レンタルサーバーを借りて、WordPressでブログを作った方が断然楽です。
WordPressも定期的なアップデートは必要ですが、追加でプログラミングをして修正する必要がない分、楽です。
レンタルサーバーを使ってWordPressのブログを作成する場合は、ConoHa WING
![]() がおすすめです。
がおすすめです。

何度か使ったことがあるのですが、ボタンを押すだけで簡単にWordPressのブログを作ることができ、長期利用だと月600円程度で運用できます。
ブログをメンテナンスし続けることを考えると、非常に安く運用できるので、おすすめです。
ブログの雛形の作成
それでは、Gatsby でブログを作成する場合の具体的な手順について説明します。
手順はすごく簡単で公式チュートリアルに沿ってコマンドを打つだけです。
では順を追って紹介します。
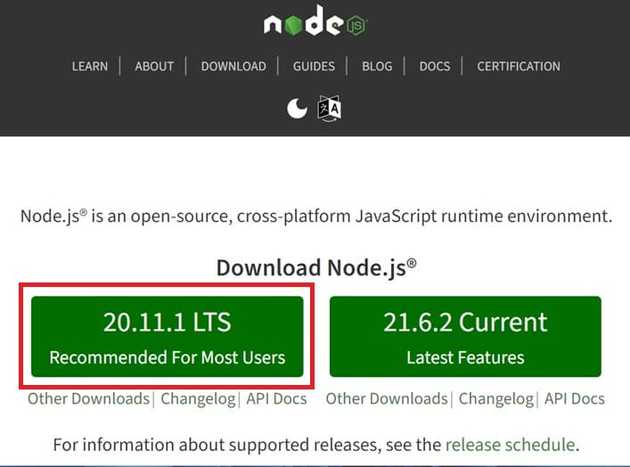
まず、https://nodejs.org/en にアクセスし、LTS のほうをダウンロード&インストールします。

次に、Git をインストールしていない場合は、インストールします。
Windows の場合
mac の場合
Linux の場合
そして、ブログのフォルダを作成したい場所に移動し、以下のコマンドを入力し、Enterキーを押します。
npx gatsby new (作成したいフォルダ名) https://github.com/gatsbyjs/gatsby-starter-blog例えば、gatsby-sampleというフォルダを作り、その中にgatsby関連のファイルを入れたい場合、以下のようにコマンドを入力し、Enterを押します。
npx gatsby new gatsby-sample https://github.com/gatsbyjs/gatsby-starter-blogOk to proceed? (y)と表示されるので、yを入力してEnterキーを押します。
すると、インストールが開始されるので、完了するまで待ちます。
完了すると、以下のように表示されると思います。
これで正常にインストールができました。
Your new Gatsby site has been successfully bootstrapped. Start developing it by running:
cd (作成したフォルダ名) gatsby develop作成されたフォルダを普段使っているエディタ(VSCodeなど)で開きます。
VSCodeを使っている場合は、以下のコマンドを入力します。
cd (作成したフォルダ名)code .すると、現在使っているエディタ(この場合はVSCode)で開くことができました。
最後に、サイトを表示します。
サイトを表示するためには、以下のコマンドを打ちます。
npx gatsby developこれで、http://localhost:8000/ にアクセスすると、確認できます。
確認ができたら、Ctrl+Cで終了してください。

ブログのカスタマイズ方法
このテンプレートでマークダウンから記事を作成する機能など、ブログとしての必要最低限の機能は実装されていますが、実際にブログを運営するには不十分です。
私は様々なカスタマイズをして、その実装方法をブログの記事としてまとめています。
いくつか記事を載せておきますので、良ければ参考にしてください。
- 日本語用にカスタマイズする方法(ファビコン・記事投稿表示・フォントの変更)
- タグ機能の追加
- SEO対策
- お問い合わせフォーム・プライバシーポリシー
- Netlifyへのデプロイ
- Twitter Cardの設定
- MarkdownからMDXに移行する方法
スポンサードリンク
終わりに
今回は、Gatsby を使ったブログ作成に必要な前提知識と、実際にブログの雛形を作成する方法を紹介しました。
今回作成したサイトのままではデザインが日本語向けにはなっていないので、次の記事でカスタマイズ方法を紹介したいと思います。







