導入
今回は、Gatsby.js で作ったサイトを独自ドメインで公開する手法を紹介します。
そのために、独自ドメインを取得するサイトを比較します。
そして、その取得したドメインで Netlify 上に公開する手法を紹介します。
スポンサードリンク
独自ドメインの取得
サイトの URL に用いる独自ドメインを取得します。
ドメインを取得するサイトは以下のようなサービスがあります。
- Google Domains (Google)
- お名前.com (GMO インターネット)
- ムームードメイン (GMO ペバボ)
- Xserver Domain (エックスサーバー株式会社)
- スタードメイン (Netowl)
- さくらのドメイン (さくらインターネット)
- Value Domain (GMO Digilock)
また、今回は以下のことを重視します。
- 値段
- Whois 公開代行の有無
値段
まず、値段です。ここが一番重要といっても過言ではありません(笑)
初年度と 2 年目以降の値段は異なるので、注意が必要です。
取得したい bel-itigo.com で調べてみました。(2022 年 2 月 15 日現在の価格)
| サービス | 初年度費用 | 2 年目以降の費用 | 移管手数料 |
|---|---|---|---|
| Google Domains | 1400 円 | 1400 円 | 1400 円 |
| お名前.com | 1 円 | 1408 円 | 1 円 |
| ムームードメイン | 500 円 | 1728 円 | 1728 円 |
| Xserver Domain | 1 円 | 1298 円 | 1 円 |
| スタードメイン | 980 円 | 1500 円 | 1200 円 |
| さくらのドメイン | 1952 円 | 1948 円(2 年目) 1900 円(3 年目以降) | 1952 円 |
| Value Domain | 1130 円 | 1510 円 | 1310 円 |
キャンペーンもあるのですが、お名前.com と Xserver Domain の安さが際立ちますね。
特に、1 年目の費用が 1 円で収まるのはうれしいです。
(最初のほうはアクセスが少ないと思われるため)
この 2 つの中から選ぶことにします。
Whois 公開代行の有無
Whois 情報とは、ドメインを取得した方の個人情報を誰でも閲覧できるサービスです。
この公開は義務付けられています。
しかし、プライバシー保護の観点から個人情報を隠すため、ドメインの管理会社の情報を代わりに公開してもらうことができます。
これが Whois 公開代行サービスです。
個人でサイトを運営する場合、ほぼ必須です。
| サービス | Whois 公開代行 | 料金 |
|---|---|---|
| お名前.com | 〇 | 0 円(ドメイン登録と同時で) |
| Xserver Domain | 〇 | 無料 |
どちらもこのオプションがあるため、問題ありません。
このため、今回は料金が安い Xserver Domain を使うことにしました。
(もっと安い Cloudflare Registrar というものがあるらしいが、英語なので今回はパスします。)
Netlify へのデプロイ
ドメインが取得出来たら、Netlify にデプロイします。
Netlify( https://www.netlify.com/ )に GitHub でアカウント登録し、権限を許可するだけで簡単に連携できます。
あとは、画面に出てくる 3 つのステップを手順に従って行うだけです。
- Netlify へのデプロイ
- 独自ドメインの設定(ネームサーバーの変更)
- https 化(「Verify DNS configuration」をクリックするだけ)
あまりの手軽さに驚きます。
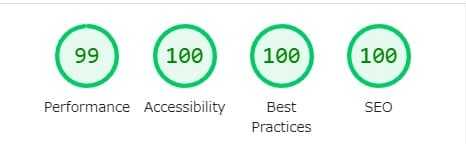
手順がすべて完了し、Lighthouse でスコアを測ってみた結果がこちらです。

Gatsby+Netlify の組み合わせはすごいですね。
手軽で高速なので、人気が出る理由がわかります。
※2022 年 2 月 20 日修正
このままだと 404 ページが表示されないため、このページの手順に従ってプラグインを追加でインストールしてください。
スポンサードリンク
終わりに
今回は、Gatsby 製ブログを Netlify にデプロイしました。
Gatsby と Netlify を使うことで、手軽に高速なサイトをデプロイできることがわかりました。
デプロイしてうまく動かなかった機能(お問い合わせフォームなど)があるので、次回以降はこの修正方法を紹介していきます。





