導入
Gatsby.jsでブログを作る際、MDXを使うと非常に便利です。
ですが、MDXを使うとRSSフィードの出力の部分でビルド時にエラーになるため、泣く泣くRSSフィードを使うことを諦めた方も多いのではないでしょうか。
そこで今回の記事では、Gatsby製のブログでMDXを使っている場合でも、RSSフィードを出力する方法を紹介します。
スポンサードリンク
RSSフィードとは
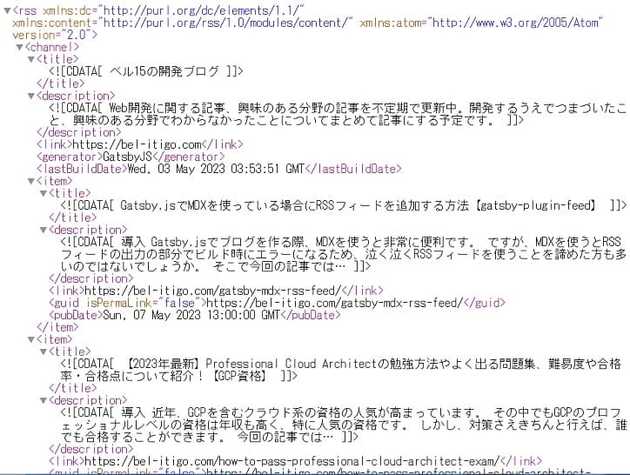
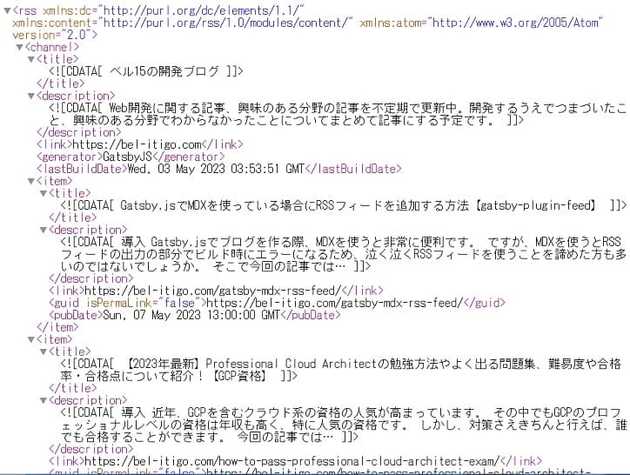
RSSフィードとは、XML形式でWebサイトの更新情報などを配信するためのものです。
具体的には、以下のようにサイトと、記事の情報が書かれています。

用途としては、ユーザーがFeedyなどを使ってお気に入りのサイトの更新情報を受け取ったり、人気ブログランキングやにほんブログ村などのブログランキングサイトがサイトの更新情報を受け取ったりするのに使います。
特に、ブログランキングサイトに登録している場合は、ぜひとも用意しておきたいものです。
ビルド時に発生する問題
一般的にGatsby.jsではgatsby-starter-blogを使ってブログを作成することが多いと思うのですが、このテンプレートをmarkdownからMDXに移行しビルドすると、RSSフィードを作成する公式のgatsby-plugin-feedというプラグインで以下のようなエラーが発生します。
Error: Cannot query field "html" on type "Mdx". GraphQL requestこのため、そのまま使うことはできません。
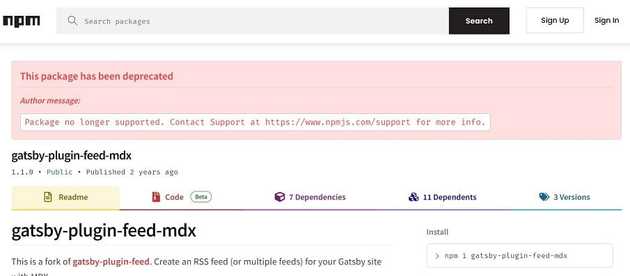
この対処方法として、コミュニティが作成したgatsby-plugin-feed-mdxを使うことを推奨しているサイトが多いですが、現在このプラグインはメンテナンスされておらず、非推奨になっています。

スポンサードリンク
解決方法
解決方法はシンプルです。
公式のgatsby-plugin-feedを使い、一部を修正することでビルドエラーを回避できます。
変更点は、以下の3点です。
- allMarkdownRemarkとある部分をすべてallMdxに変更する
- options>feeds>queryにあるGraphQLのhtmlフィールドを削除
custom_elements: [{ "content:encoded": node.html }],を削除
具体的には、以下のように変更します。
ここで、+は追加する行、-は削除する行です。
module.exports = { plugins: [ { resolve: `gatsby-plugin-feed`, options: { query: ` { site { siteMetadata { title description siteUrl site_url: siteUrl } } } `, feeds: [ {- serialize: ({ query: { site, allMarkdownRemark } }) => {- return allMarkdownRemark.nodes.map(node => {+ serialize: ({ query: { site, allMdx } }) => {+ return allMdx.nodes.map(node => { return Object.assign({}, node.frontmatter, { description: node.excerpt, date: node.frontmatter.date, url: site.siteMetadata.siteUrl + node.fields.slug, guid: site.siteMetadata.siteUrl + node.fields.slug,- custom_elements: [{ "content:encoded": node.html }], }) }) }, query: ` {- allMarkdownRemark(+ allMdx( sort: { order: DESC, fields: [frontmatter___date] }, ) { nodes { excerpt- html fields { slug } frontmatter { title date } } } } `, output: "/rss.xml", title: "Your Site's RSS Feed", // optional configuration to insert feed reference in pages: // if `string` is used, it will be used to create RegExp and then test if pathname of // current page satisfied this regular expression; // if not provided or `undefined`, all pages will have feed reference inserted match: "^/blog/", // optional configuration to specify external rss feed, such as feedburner link: "https://feeds.feedburner.com/gatsby/blog", }, ], }, }, ],}これでエラーなくRSSフィードが出力されるようになったと思います。
確認のために一度gatsby buildした後にgatsby serveし、 http://localhost:9000/rss.xml にアクセスしてみてください。
問題なくRSSフィードが表示されれば終了です。

スポンサードリンク
まとめ
今回は、Gatsby製ブログでMDXを使っている場合のRSSフィードの追加方法を紹介しました。
今回紹介した方法は公式のプラグインを使用しているので、メンテナンスされないといったことなく、安心して利用し続けられると思います。
これ以外にも、Gatsby製のブログをMDXに移行したときにつまづいたエラーなどを以下の記事で紹介しているので、もし興味があれば見てください!




