導入
Web開発・Web制作をする上では欠かせないHTML・CSS・JavaScript。
プログラミング初心者の方が最初に触れることも多いのではないでしょうか。
しかし、プログラミング学習を始めたばかりだと、この3つがどんな役割をしているのかわかりにくいと思います。
そこで、今回の記事では、HTML・CSS・JavaScriptの役割を家具に例えて説明し、実際にプログラミングのようなことをしながらその役割を体験してみます。
スポンサードリンク
HTML・CSS・JavaScriptの役割
それでは、HTML・CSS・JavaScriptの役割を説明します。
役割はそれぞれ以下の通りです。
- HTML・・・サイトの構成や役割を決める。家具に例えると、家具の種類と構成を決める。
- CSS・・・サイトのデザインや配置を決める。家具に例えると、家具の色や配置を決める。
- JavaScript・・・サイトの動きを決める。家具に例えると、家具の動きを決める。
それでは順に細かく説明していきます。
HTML
HTMLは、HyperText Markup Languageの略語で、サイトの構成や役割を示すための言語です。
この説明だけではわからないと思うので、家具の中でも本棚を例にとってHTMLの役割を説明します。
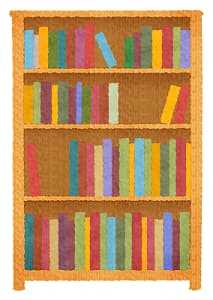
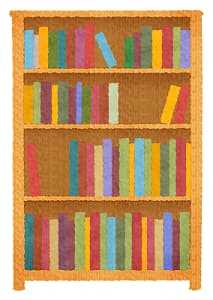
一般的な本棚は以下のようなイメージだと思います。
これをHTML風に記述してみます。

まず、本棚があることと、その中に4段あることを記述します。
イメージとしては、以下のようなものです。

これをHTMLのように書くと、以下のようになります。
(あくまでイメージで実際のHTMLとは異なります)
<本棚> <段></段> <段></段> <段></段> <段></段></本棚>この例では、<本棚>と</本棚>の間に<段></段>が4つ入っています。
このように間に入れることで、本棚に4つの段があることを示します。
<本棚>と</本棚>のような<>で挟まれた各パーツをタグといいます。
<本棚>のほうをタグが始まることを意味するので開始タグ、</本棚>のほうをタグが終わることを意味するので終了タグといいます。
終了タグのほうには、/(スラッシュ)を入れます。
次に、それぞれの段に本を入れてみます。

これをHTMLのように書くと以下のようになります。
ここで、<本>には終了タグがありませんが、実際のHTMLでもこのようにタグによっては終了タグがないものも存在します。
<本棚> <段> <本> <本> </段> <段> <本> </段> <段> </段> <段> <本> <本> <本> </段></本棚>この例では、段にそれぞれ上から2冊、1冊、0冊、3冊の本が置いてあることがわかります。
このようにHTMLを見ることによって、各パーツの構成や役割を知ることができます。
注意点としては、HTMLでは各パーツの配置、色などのデザインはわかりません。
本棚の例では、上のHTML風のコードを見てもらえるとわかるように、本棚や本の色、段の高さや幅、本がどのように並べられているかといった情報を知ることはできません。
もしかすると、本が横にただ並んでいるわけではなく、傾いていたり、縦方向に積まれている場合もあります。
ここでわかるのは、あくまで本棚の中に4段あり、段にそれぞれ上から2冊、1冊、0冊、3冊の本が置いてあるという、本棚の構成のみです。
各パーツの配置やデザインの情報を示すためにはCSSを使う必要があります。
スポンサードリンク
CSS
CSSは、Cascading Style Sheetsの略語で、サイトのデザインや配置を決めるための言語です。
CSSについても、HTMLと同じく本棚で例えてみます。
先ほどのHTMLのようなコードを見てみます。
このコードによって4段の本棚があり、各段の上からそれぞれ2冊、1冊、0冊、3冊の本が置いてあることがわかります。
<本棚> <段> <本> <本> </段> <段> <本> </段> <段> </段> <段> <本> <本> <本> </段></本棚>まず、それぞれの段に高さと幅を設定します。
CSSでは、以下のように高さと幅を設定できます。
段 { width: 600px; height: 200px;}これはすべての段に対して、幅(width)を600pxに、高さ(height)を200pxに設定したことを意味しています。
px(ピクセル)はCSSのときに使う長さの単位で、mm(ミリメートル)のようなものだと思ってください。
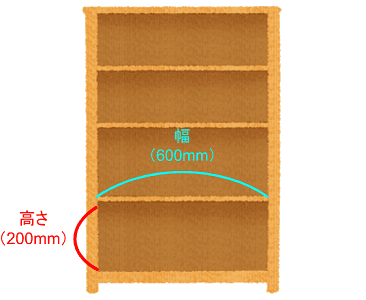
つまり、簡単に言うと、本棚の各段の高さを以下の画像のように幅600mm(60cm)、高さ200mm(20cm)に設定したということです。
(正確には、1px=0.28~0.35mmです)

次に、本の並び方と色を設定します。
ここでは、すべて横並びに指定します。
段の中にあるものをすべて横並びにするためには、以下のように記述します。
段 { width: 600px; height: 200px; display: flex; /*横並び*/}display: flex;はタグ内のパーツを横並びにするための記述です。
このように、CSSに決まったものを書くと、並び方などの配置を変えることができます。
すべて覚える必要はなく、必要になったらその度に検索するのが基本です。
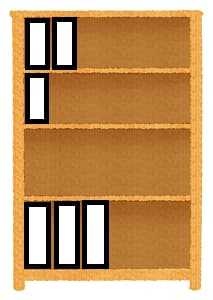
ここまでの操作を画像にすると以下のようになります。
(本の色が指定されていないので、黒枠で囲っています)

最後に、本の色を指定します。
何度も同じ記述をする場合は、クラスを使うと共通化できます。
CSSでは、クラスは.から始まります。
例えば、以下のようになります。
.red { color: red; /*赤色*/}
.blue { color: blue; /*青色*/}
.yellow { color: yellow; /*黄色*/}そして、追加したい色のクラス(class)を先ほどのHTMLにある本に追加します。
<本棚> <段> <本 class="red"> <本 class="yellow"> </段> <段> <本 class="blue"> </段> <段> </段> <段> <本 class="blue"> <本 class="yellow"> <本 class="red"> </段></本棚>これで、同じタグであっても、本の色を変えることができます。
完成したときのイメージは下のようになります。

まとめると、CSSの役割は
- 各パーツの幅と高さ
- 横並びなどの配置
- 各パーツの色
などのデザインや配置を決めることです。
JavaScript
JavaScriptはプログラミング言語の一つで、サイトに動きをつけるために使われます。
家具の例では、先ほどの本棚に移動できる機能をつけるなどです。
今回の例では、本棚の画像をJavaScriptを使って動かしてみます。
動くきっかけとしては、ボタンを押したときや画像の上にマウスを置いたとき、初めから動かしておくなど、様々なものを設定することができます。
今回は開始ボタンを押したときに本棚の画像を右に動かしたいと思います。
本棚の画像を右に動かしたいときは、JavaScriptファイルに以下のように記述します。
ここでは細かい内容を理解する必要はありません。
どの部分で何を指定しているのかをコメントしてあるので、なんとなく意味が理解できたら大丈夫です。
const start = document.getElementById('start'); // 開始ボタンconst bookshelf = document.getElementById('bookshelf'); // 本棚の画像
// 開始ボタンをクリックしたらstart.addEventListener('click', () => { // 本棚の画像を動かす bookshelf.animate( [ { transform: "translateX(0)"}, // 開始位置: 左端 { transform: "translateX(200px)" } // 終了位置: 左端から200px右の位置 ], { duration: 1000, // 実行時間: 1000ミリ秒(1秒) }, );});このように、JavaScriptを使ってプログラミングをすることで、それぞれのパーツに動きをつけることができます。
実際の動きを下の開始ボタンを押して確認してみて下さい。
ボタンをクリックすると、右に本棚の画像が移動することがわかります。
スポンサードリンク
まとめ
今回は、HTML・CSS・JavaScriptの役割を家具に例えて説明してみました。
もう一度まとめると以下のような役割です。
- HTML・・・サイトの構成や役割を決める。家具に例えると、家具の種類と構成を決める。
- CSS・・・サイトのデザインや配置を決める。家具に例えると、家具の色や配置を決める。
- JavaScript・・・サイトの動きを決める。家具に例えると、家具の動きを決める。
この記事ではそれぞれの大まかな役割を把握することを目的としているため、実際にプログラミングをあまりしませんでした。
HTML・CSS・JavaScriptの具体的な書き方について知りたい場合は、プログラミングスクールやUdemy・Progateなどで学ぶことをお勧めします。
基礎を体系的に学ぶことができます。
この記事が役に立ったら、SNSなどでシェアしてもらえると嬉しいです!




