導入
CSSって難しいですよね。
CSSでサイトを実装する際に、ヘッダーを一番上に固定することがよくあると思います。
しかし、 position: fixed を使って固定しても、下の画面が隠れてしまうことがあります。
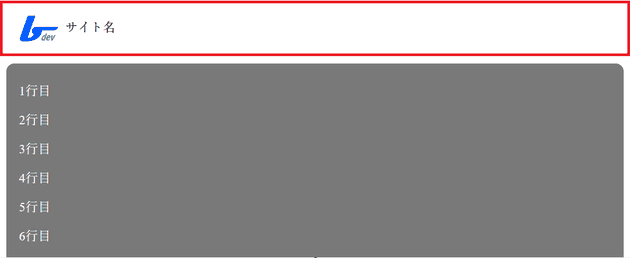
例えば、以下のように、サイトの「1行目」という文字がヘッダーと重なって表示されない場合があります。
今回はこの問題を解決する方法を2つ紹介します。
コピペOKなので、ぜひ利用してもらえると嬉しいです。
重なってしまう原因
解決策を紹介する前に、まず重なって見えてしまう原因を説明します。
ヘッダーの固定によく使われている position: fixed は、画面(ウィンドウ)を基準に位置を指定しています。
このため、position: fixed を適用された要素は他の要素から浮いた場所に配置されます。
先ほどの例だと、以下のような画面があり、

その上に、赤枠で囲われたヘッダーが固定されて表示されているため、重なって下の文字が見えなくなっています。

これは、ヘッダーを半透明にするとよくわかると思います。
以下は透明度を70%(opacity: 0.7)にしたときの例です。
ヘッダーの下に、本来表示されるべき画面が入り込んでしまっていることがわかります。
スポンサードリンク
解決策
それでは、この問題の解決策を2つ紹介します。
解決策は以下の2つです。
- position: sticky を使う
- ヘッダーと同じ高さの空白を加える
順に紹介します。
position: sticky を使う
まずは、 position: fixed ではなく、 position: sticky を使う方法を紹介します。
2つ目の方法に比べて簡単に実装できるので、IEに対応する必要がない場合にはおすすめです。
position: stickyとは
position: sticky とは、はじめは通常の要素と同じように存在し、スクロールをすると親要素内の決まった位置に固定される動きをするものです。
注意点として、親要素の外に出ていくことはできません。
言葉だけではどのような動きをするのか想像しづらいかと思うので、サンプルを以下に載せます。
黒色の部分が親要素で、左が通常の要素(position: static)、右のオレンジで囲われた部分が position:sticky が指定された要素です。
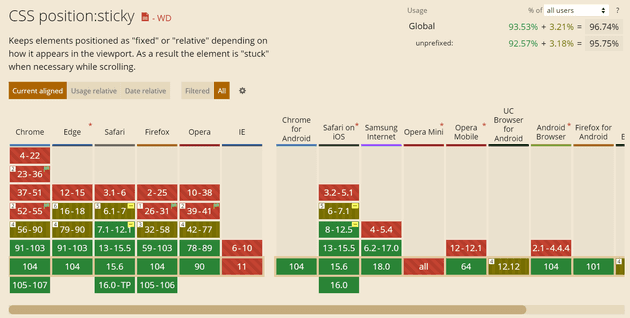
IEには非対応ですが、それ以外の主要なブラウザーに対応しています。

具体的な対応ブラウザーは以下の通りです。
パソコン
- Google Chrome バージョン91以降
- Microsoft Edge バージョン91以降
- Apple Safari バージョン7.1以降
- Mozilla Firefox バージョン59以降
スマホ・タブレット
- Apple Safari (iOS, iPadOS)
- Google Chrome (iOS, iPadOS, Android)
- Android Webview
- Mozilla Firefox (Android)
実装方法
ヘッダーを上部に固定するためには、header要素に対して以下のCSSを適用するだけです。
ここでの親要素は画面(ウィンドウ)全体です。
header { position: sticky; top: 0; z-index: 999;}これはそれぞれ以下のような意味です。
position: sticky
要素をstickyにします。
つまり、はじめは通常の要素と同じように存在し、スクロールをすると親要素(この場合は画面全体)の決まった位置(今回はtopで指定した位置)に配置します。
top: 0
画面の上部からの距離が0の場所に固定します。
z-index: 999
画面の最前面に表示するために指定します。
値が大きいほど手前に表示されます。
実装例
以下が実装例です。
この例では、headerタグにid top-header を割り当て、それに対してCSSを適用しています。
スポンサードリンク
ヘッダーと同じ高さのmarginを加える
2つ目は、 position: fixed を使うのはそのままで、下の要素にheaderタグと同じ高さの空白を加える方法です。
こちらはIEにも対応しているので、IE対応が必要な場合はおすすめです。
考え方
この解決策の考え方はシンプルです。
ヘッダーと下の部分が重なってしまうことを防ぐために、下の部分にヘッダーの高さ分空白を入れることで解決しようというものです。
具体的には、ヘッダーの高さをあらかじめ調べ、下の要素の上にヘッダーの高さ分空白を入れます。

このようにすることで、ヘッダーを追加した場合でも重ならずに表示することができます。

実装方法
headerの高さを測定し、その高さ分、下の要素にmarginを設定します。
例えば、headerの高さが50pxの場合、下の要素に50pxの空白を上に加えます。
例として、以下のようなHTMLの構造をしているとします。
<header> ...</header><main> ...</main>このheader部分のCSSが以下のように高さ50pxとなっている場合は、
header { position: fixed; top: 0; z-index: 999; width: 100%; height: 50px; /* 高さを50pxに指定 */}下の要素に、その同じ分の高さのmarginを上に加えます。
main { margin-top: 50px; /* 上の空白を50pxに指定 */}header部分の高さが指定されていない場合は、画面の様子を都度見ながら、margin-topの値を調整します。
実装例
以下が実装例です。
mainの部分のCSSを追加しました。
この例ではheaderの高さが指定されていなかったため、調整して値を5remに設定しました。
remを使ったのはレスポンシブ対応を意識したためで、pxで指定することも可能です。
スポンサードリンク
まとめ
今回は、ヘッダーを固定したとき重なる問題を解決する方法を2つ紹介しました。
解決方法としては以下の2つです。
- position: fixed の代わりに position: sticky を使う
- position: fixed のまま、ヘッダの高さ分、上に空白を追加する
おすすめは1つ目の方法です。
ただし、1つ目の方法はIEには対応していないため、IE対応が必��要な場合は2つ目の方法を使ってください。
この情報が役に立った場合は、SNSなどでシェアしてもらえると嬉しいです。




